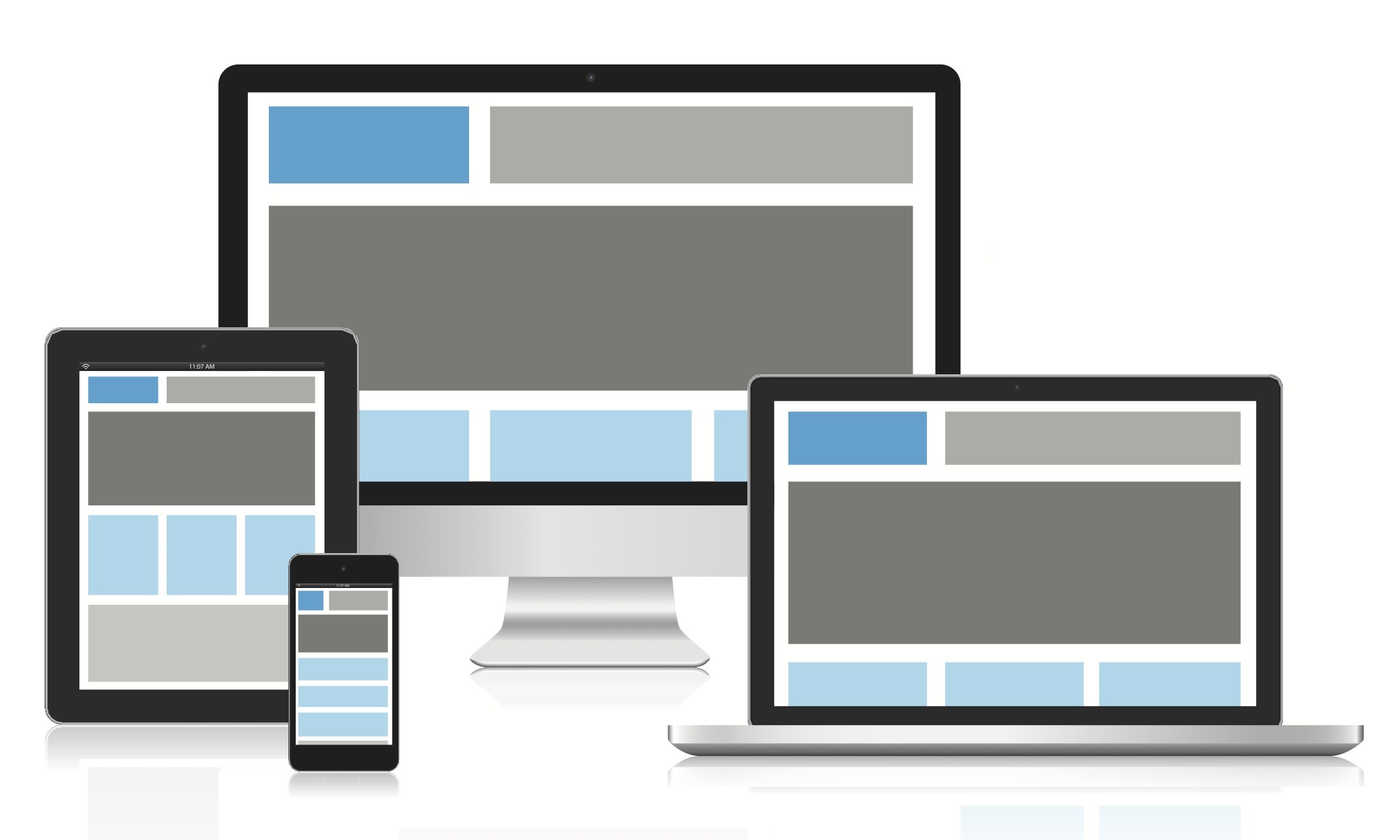
در جهان امروز به موازات گسترش دسترسی همگان به اینترنت و همچنین پیشرفت چشمگیر تکنولوژی در تلفن های همراه، استفاده از خدمات اینترنتی علاوه بر وبگردی امری عجیب نمی باشد. به این منظور کارکنان در زمینه طراحی وب سایت بی کار ننشسته اند و با استفاده از طراحی سایت ریسپانسیو امکانات فوق العاده ای در تلفن های همراه و تبلت ها برای کاربران به ارمغان آورده اند. امروزه یکی از دغدغه ها و مهمترین نیاز های افراد در طراحی سایت مسئله ریسپانسیو بودن می باشد. اما چه مسائلی می تواند در طراحی سایت ریسپانسیو تاثیر گذار باشد؟

سهل انگاری در معماری اصولی (mobile usability)
یکی از مسائل مهمی که طراحان در طراحی سایت ریسپانسیو ، ساده از کنار آن میگذرند استفاده کامل از محتوا های یکسان می باشد. اینکه در طراحی وب سایت ریسپانسیو از تمام محتوا ها به صورت یکسان و یکپارچه استفاده شود نشان دهنده معماری بد سایت می باشد و برای حل این مشکل باید محتواهای در نظر گرفته شده باید با محتوا های منتخب همراه باشد تا باعث جلب توجه کاربر شود.
سرعت،سرعت،سرعت
طراحی سایت ریسپانسیو به صورت کاملا اصولی می تواند در بهبود سرعت سایت شما در گوشی ها و تبلت ها کمک به سزایی کند و یک تجربه فوق العاده را به کاربر هدیه کند.
مرور گر های موبایل
پس از طراحی سایت خود به صورت ریسپانسیو حتما آن را بر روی دستگاه های هوشمند آزمایش کنید و در این آزمایش از مرور گر های مختلف استفاده کنید. به یاد داشته باشید که مرور گر Safari در سیستم عامل IOS و مرورگر Opera در بقیه سیستم عامل ها بیشترین استفاده را دارند پس در نتیجه سایت شما باید ظاهر و کارایی مناسبی در آنها داشته باشد.
تگها : طراحی سایت , آموزش طراحی سایت , طراحي وب سایت
